Creating a web using HTML is very easy, you have to know about basic tags used in HTML.
To create a web page using HTML, you can follow these basic steps:
- Open a text editor: You can use any text editor of your choice, such as Notepad, TextEdit, Sublime Text, or Visual Studio Code.
- Start a new HTML document: Begin by typing the basic structure of an HTML document, which includes the
<!DOCTYPE html>declaration, the<html>element, the<head>element, and the<body>element. - Add content to the document: Within the
<body>element, you can add various types of content, such as text, headings, paragraphs, images, and links. - Save the file: Save the file with a
.htmlextension, such asindex.html, in a location that you can easily access. - Preview the web page: Open the file in a web browser to see how it looks. You can make changes to the HTML code and refresh the browser to see the changes.
Here’s an example of a basic HTML document:
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text.</p>
<img src="image.jpg" alt="My Image">
<a href="https://eyehunts.com">Visit EyeHunts.com</a>
</body>
</html>
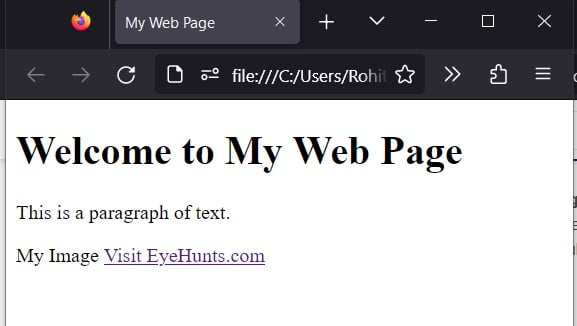
Output:

This code creates a web page with a title, a heading, a paragraph, an image, and a link. You can customize the content and structure of the HTML document to create a web page that suits your needs.
Note: The All HTML Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version