To Compare two JSON objects need to run a for loop over the first object and check whether the second one has it or not in JavaScript. Then save it to a new third object.
Compare two JSON objects in JavaScript
Simple example code assumes the structure to be the same. You can take this as a reference and make it more generic for cases where structures are different.
Let’s compare two JSON objects and return another JSON object with only the changes.
<!DOCTYPE html>
<html>
<body>
<script>
function getDifference(o1, o2) {
var diff = {};
var tmp = null;
if (JSON.stringify(o1) === JSON.stringify(o2)) return;
for (var k in o1) {
if (Array.isArray(o1[k]) && Array.isArray(o2[k])) {
tmp = o1[k].reduce(function(p, c, i) {
var _t = getDifference(c, o2[k][i]);
if (_t)
p.push(_t);
return p;
}, []);
if (Object.keys(tmp).length > 0)
diff[k] = tmp;
} else if (typeof(o1[k]) === "object" && typeof(o2[k]) === "object") {
tmp = getDifference(o1[k], o2[k]);
if (tmp && Object.keys(tmp) > 0)
diff[k] = tmp;
} else if (o1[k] !== o2[k]) {
diff[k] = o2[k]
}
}
return diff;
}
var o1={id:"1",details:[{name:"Peter",address:"Arizona",phone:9900998899},{name:"Jam",address:"Kentucky",phone:56034033343}],profession:"Business"},
o2={id:"2",details:[{name:"Peter",address:"Arizona",phone:9900998899},{name:"David",address:"Boston",phone:434323434}],profession:"Business"};
var d = getDifference(o1, o2)
console.log(d)
</script>
</body>
</html>
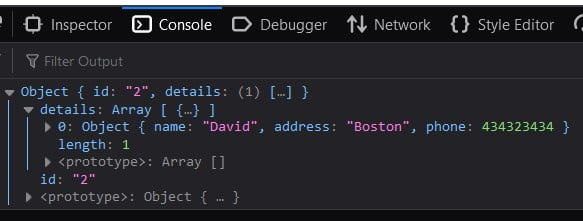
Output:

Source: stackoverflow.com
Another example
Just loop through each field in the second object, and if it’s not present in the first or the value is different than the first, add that field in the return object.
<!DOCTYPE html>
<html>
<body>
<script>
var a = {
"Field A":"1",
"Field B":"2",
"Field D":"Something",
"Field E":"6"
}
var b = {
"Field A":"1",
"Field B":"2",
"Field C":"3",
"Field D":"Different"
}
var compareJSON = function(obj1, obj2) {
var ret = {};
for(var i in obj2) {
if(!obj1.hasOwnProperty(i) || obj2[i] !== obj1[i]) {
ret[i] = obj2[i];
}
}
return ret;
};
console.log(compareJSON(a,b))
</script>
</body>
</html>
Output: Object { “Field C”: “3”, “Field D”: “Different” }
Here’s a function that accomplishes that:
function compareJSON(obj1, obj2) {
// Check if both arguments are objects
if (typeof obj1 !== 'object' || typeof obj2 !== 'object') {
return false;
}
// Get the keys of both objects
const keys1 = Object.keys(obj1);
const keys2 = Object.keys(obj2);
// Check if the number of keys is the same
if (keys1.length !== keys2.length) {
return false;
}
// Iterate over keys and compare values
for (let key of keys1) {
// Check if the other object contains the same key
if (!keys2.includes(key)) {
return false;
}
const val1 = obj1[key];
const val2 = obj2[key];
// Recursively compare nested objects
if (typeof val1 === 'object' && typeof val2 === 'object') {
if (!compareJSON(val1, val2)) {
return false;
}
} else {
// Compare non-object values
if (val1 !== val2) {
return false;
}
}
}
// If all comparisons pass, the objects are equal
return true;
}This function will return true if the objects are deeply equal, meaning they have the same structure and the same values for each key, and false otherwise.
Do comment if you have any doubts or suggestions on this Js Json topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version