Let’s discuss first what is undefined and not defined in JavaScript, then we will examples of it.
An undefined is a keyword in JavaScript, that has a special meaning. Everything which gets a space in memory will contain undefined until we assign a value to that memory space.
Where not defined is one of the reference errors that JavaScript will throw when someone accesses the variable which is not inside the memory heap
Difference between undefined and not defined in JavaScript
Simple example code.
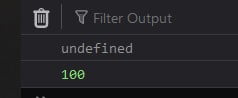
undefined
Access the variable in the console log before defining it.
<script>
console.log(a);
var a = 100;
console.log(a);
</script>Output:

not defined
In the last line when JavaScript encounters the “console.log(b)” it searches for “b” inside the memory heap of the execution context but it is not available.
<script>
console.log(a);
var a = 100;
console.log(a);
console.log(b);
</script>Output: Uncaught ReferenceError: b is not defined
| undefined | not defined |
|---|---|
| It works like when we declared a variable in the code but did not assign the value before printing the variable value | It works like when we did not declare the variable and try to call that variable. |
Do comment if you have any doubts or suggestions on this JS Undefined topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version