It is not possible to change the title of the confirm() dialog box in JavaScript due to security and anti-phishing reasons. Modifying the dialog box’s appearance could deceive the user and make them more susceptible to phishing attacks.
JavaScript confirm title
Simple example code to the default title of confirm(). There are many third-party JavaScript plugins that you could use to fake this effect so you do not have to write all that code.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<script>
ConfirmDialog('Are you sure');
function ConfirmDialog(message) {
$('<div></div>').appendTo('body')
.html('<div><h6>' + message + '?</h6></div>')
.dialog({
modal: true,
title: 'Delete message Confirm',
zIndex: 10000,
autoOpen: true,
width: 'auto',
resizable: false,
buttons: {
Yes: function() {
// $(obj).removeAttr('onclick');
// $(obj).parents('.Parent').remove();
$('body').append('<h3>Confirm Dialog Result: <i>Yes</i></h3>');
$(this).dialog("close");
},
No: function() {
$('body').append('<h3>Confirm Dialog Result: <i>No</i></h3>');
$(this).dialog("close");
}
},
close: function(event, ui) {
$(this).remove();
}
});
};
</script>
</body>
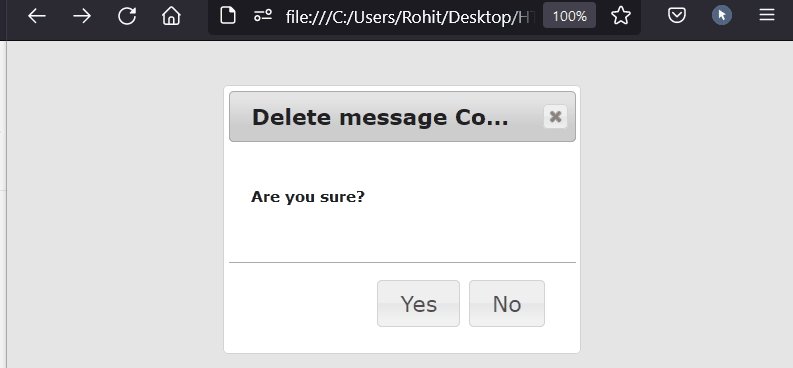
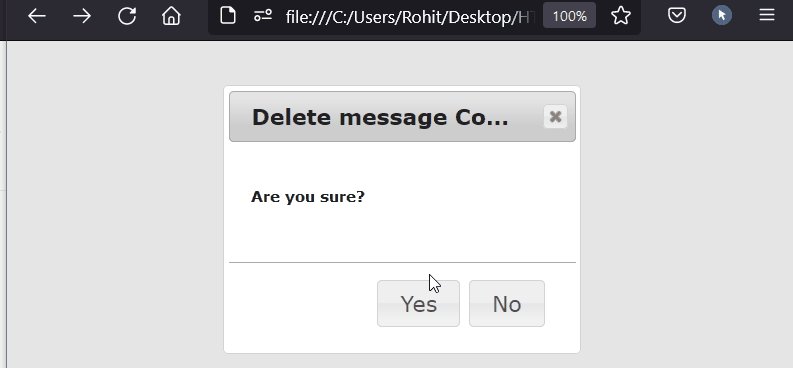
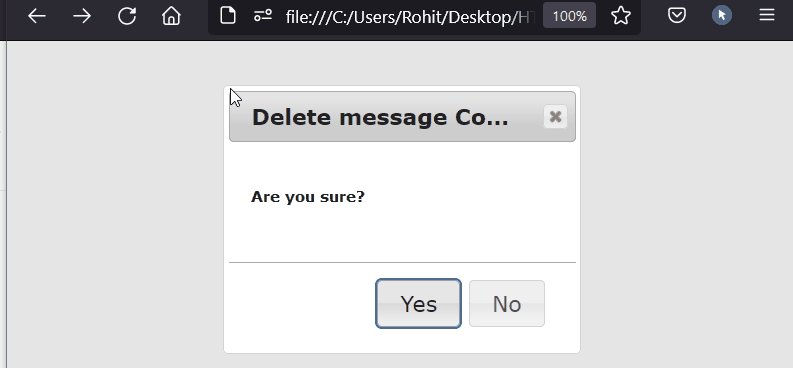
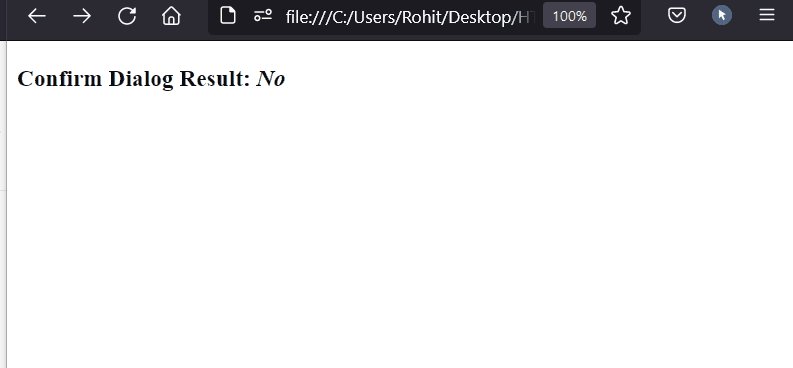
</html>Output:

The confirm() method in JavaScript is used to display a confirmation dialog box with a message and two buttons: “OK” and “Cancel”. The dialog box can be used to ask the user a yes-or-no question or to confirm an action.
The confirm() method takes one argument, which is the message to display in the dialog box. The method returns true if the user clicks the “OK” button, and false if the user clicks the “Cancel” button or closes the dialog box.
Here is an example of how to use the confirm() method to ask the user a question:
const confirmed = confirm("Do you want to proceed?");
if (confirmed) {
console.log("User clicked OK");
} else {
console.log("User clicked Cancel or closed the dialog box");
}
Do comment if you have any doubts or suggestions on this Js confirm box topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version