You have to use JavaScript do…while statements to do a task until the match condition is true. Basically, you can make an infinite loop with this pattern and add a break condition anywhere in the loop with the statement break:
while (true) {
// ...
if (breakCondition) {
break;
}
}The do...while is used when you want to run a code block at least one time.
JavaScript do until
Simple example code.
<!DOCTYPE html>
<html>
<body>
<script>
var i=0;
while (i < 2) {
console.log(i);
i++;
}
//Alternatively, You could break out of a loop like so:
var i = 0;
while(true){
i++;
console.log(i);
if(i===3){
console.log("Break");
break;
}
}
</script>
</body>
</html>
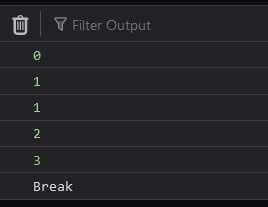
Output:

Do comment if you have any doubts or suggestions on this Js do while topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version