You can Execute a JavaScript code or function inside the onclick attribute when a button is clicked.
<element onclick="myScript"> Or load page/ website
onclick=“location.href='page.html'” html onclick href Example
HTML Example code:
Anchore <a> Tag
<a href="javascript:alert('Hello');"></a>OR
<html>
<body>
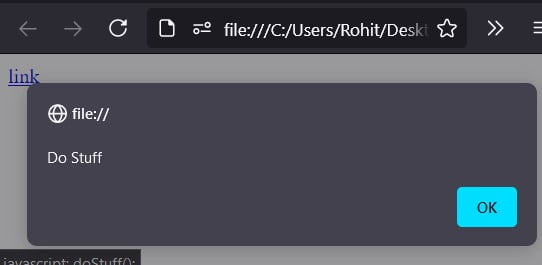
<a href="Javascript: doStuff();">link</a>
<script>
function doStuff() {
alert("Do Stuff")
}
</script>
</body>
</html>Output:

HTML Button
<html>
<body>
<button onclick="location.href='http://www.example.com'">
www.example.com</button>
</body>
</html>Do comment if you have any doubts and suggestions on this HTML example code.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version