In jQuery, you can use the .after() method to insert content after a selected element. Here’s the syntax:
$(selector).after(content);
The selector parameter is used to select the element after which you want to insert the content. It can be any valid jQuery selector, such as an element name, class, or ID.
The content parameter represents the content you want to insert. It can be an HTML string, DOM element, or jQuery object.
jQuery append after example
Simple example code. that demonstrates the usage of jQuery’s .after() method to append content after an element:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Append After Example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('#myButton').click(function() {
var newSpan = $('<span>New Span</span>');
$('#container p').after(newSpan);
});
});
</script>
</head>
<body>
<div id="container">
<p>This is a paragraph.</p>
</div>
<button id="myButton">Append Span</button>
</body>
</html>
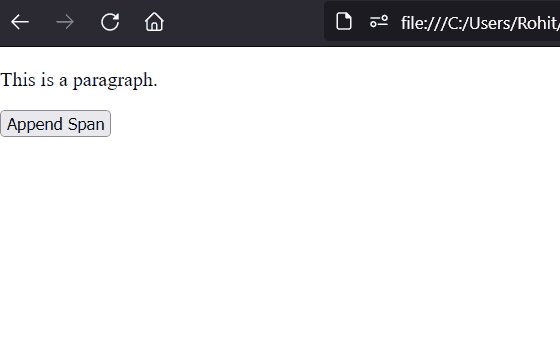
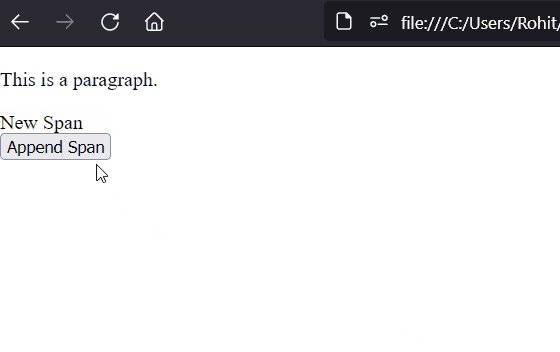
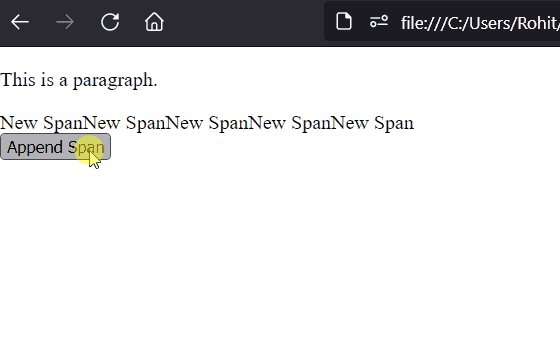
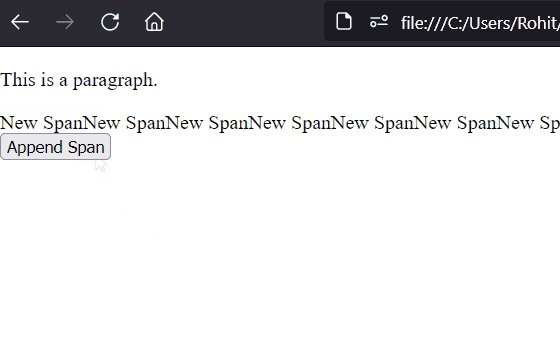
Output:

When the button is clicked, a new <span> element with the text “New Span” is created using var newSpan = $('<span>New Span</span>').
When you open this HTML file in a web browser and click the “Append Span” button, it will add the new span element after the paragraph.
Do comment if you have any doubts or suggestions on this jQuery code.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version