Just pass the Array object into a console.log() to print the array as comma-separated in JavaScript. And if you want to print array elements wise then use loop (while or for-loop).
Example print array to console in JavaScript
Simple example code prints the array as comma-separated in the console.
<!DOCTYPE html>
<html>
<head>
<script>
const fruits = ["Kiwi", "Orange", "Apple", "Mango"];
console.log(fruits)
</script>
</head>
</html>
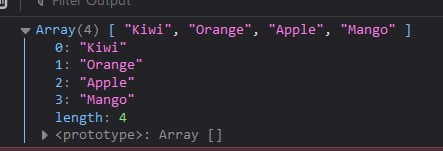
Output: To see the output in the console use inception mode then select console.

Print array elements in the console
<script>
const fruits = ["Kiwi", "Orange", "Apple", "Mango"];
for(let i = 0; i < fruits.length; i++){
console.log(fruits[i]);
}
</script>Print properties for objects stored in the array
JSON.stringify() method will convert a JavaScript value/object to a JSON string.
<script>
var bannerData = [{item:1},{item:2},{item:3}];
console.log(JSON.stringify(bannerData));
</script>Output: [{“item”:1},{“item”:2},{“item”:3}]
Do comment if you have any doubts or suggestions on this JS print array topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version