JavaScript array exercises typically require you to write code that performs various operations on arrays. These exercises help you develop your skills in using arrays in JavaScript.
JavaScript array exercises example
Let’s see basic and important array exercises with solutions for beginners.
1. Write a function that takes an array of numbers as input and returns the sum of all the numbers in the array.
function sumArray(arr) {
let sum = 0;
for(let i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
}
var arr = [1,2,3,4,5]
console.log(sumArray(arr))
Output: 15
2. Write a function that takes an array of strings as input and returns a new array that contains only the strings with more than or equal to 5 characters.
function filterArray(arr) {
let result = [];
for(let i = 0; i < arr.length; i++) {
if(arr[i].length >= 5) {
result.push(arr[i]);
}
}
return result;
}
var arr = ['Hello','a','Array','abc','xyz']
console.log(filterArray(arr))Output:

3. Write a function that takes an array of numbers as input and returns a new array with all the numbers doubled.
function doubleArray(arr) {
let result = [];
for(let i = 0; i < arr.length; i++) {
result.push(arr[i] * 2);
}
return result;
}
var arr = [1,2,3,4,5]
console.log(doubleArray(arr))Output:

4. Write a function that takes an array of numbers as input and returns the highest and lowest numbers in the array as an object.
function findMinMax(arr) {
let min = arr[0];
let max = arr[0];
for(let i = 1; i < arr.length; i++) {
if(arr[i] < min) {
min = arr[i];
}
if(arr[i] > max) {
max = arr[i];
}
}
return {min, max};
}
var arr = [1,2,3,4,5]
console.log(findMinMax(arr))Output:

5. Write a function that takes an array of numbers as input and returns the average of all the numbers in the array.
function getAverage(arr) {
let sum = 0;
for(let i = 0; i < arr.length; i++) {
sum += arr[i];
}
let avg = sum / arr.length;
return avg;
}
var arr = [1,2,3,4,5]
console.log(getAverage(arr))Output: 3
6. Find even numbers in Array.
function getEvenNumbers(arr) {
let result = [];
for(let i = 0; i < arr.length; i++) {
if(arr[i] % 2 === 0) {
result.push(arr[i]);
}
}
return result;
}
var arr = [1,2,3,4,5]
console.log(getEvenNumbers(arr))Output:

7. Write a function that takes an array of numbers as input and returns the second-highest number in the array.
function getSecondHighest(arr) {
let highest = arr[0];
let secondHighest = arr[0];
for(let i = 1; i < arr.length; i++) {
if(arr[i] > highest) {
secondHighest = highest;
highest = arr[i];
} else if(arr[i] > secondHighest) {
secondHighest = arr[i];
}
}
return secondHighest;
}
var arr = [1,2,3,4,5]
console.log(getSecondHighest(arr))Output: 4
8. Shuffle the array
To shuffle an array in JavaScript, you can use the Fisher-Yates shuffle algorithm. The algorithm works by iterating over the array from the last element to the first, swapping each element with a random element that comes before it.
function shuffleArray(array) {
for (let i = array.length - 1; i > 0; i--) {
// Generate a random index from 0 to i
let j = Math.floor(Math.random() * (i + 1));
// Swap the elements at indices i and j
let temp = array[i];
array[i] = array[j];
array[j] = temp;
}
return array;
}
var arr = [1,2,3,4,5]
console.log(shuffleArray(arr))Output:

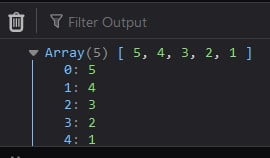
9. Write a function that reverts the input array
To reverse an array in JavaScript, you can use the built-in reverse() method. This method reverses the order of the elements in an array in place, meaning it modifies the original array rather than creating a new one.
let arr = [1, 2, 3, 4, 5];
arr.reverse();
console.log(arr); // Example output: [5, 4, 3, 2, 1]
If you want to write a custom function that reverses an array, you can do so using a loop that iterates over the array and swaps the first and last elements, then continues iterating inward until the middle of the array is reached.
function reverseArray(array) {
let leftIndex = 0;
let rightIndex = array.length - 1;
while (leftIndex < rightIndex) {
// Swap the elements at the left and right indices
let temp = array[leftIndex];
array[leftIndex] = array[rightIndex];
array[rightIndex] = temp;
// Move the left and right indices inward
leftIndex++;
rightIndex--;
}
return array;
}
var arr = [1,2,3,4,5]
console.log(reverseArray(arr))Output:

10. Remove duplicate from the input array.
Use a combination of the Set object and the spread operator (...) to create a new array that contains only the unique elements of the original array.
function removeDuplicates(array) {
return [...new Set(array)];
}
let arr = [1, 2, 3, 2, 4, 3, 5];
let uniqueArr = removeDuplicates(arr);
console.log(uniqueArr); Output:

Do comment if you have any doubts or suggestions on this JS exercise topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version
Hi Rohit,
If your intention was to demonstrate the underlying (imperative) implementation for solving these problems then your examples hit the spot.
However, there are other ways of solving array-based problems. Now we have array methods such as filter, map and reduce, they can sometime be done in one or two ‘simple’ (more functional) lines of code.
Also, finding the min and max of an array of numbers can more easily be done using Math.min(…arr) and Math.max(…arr) respectively.